The CSS2 border-collapse property allows you to quickly create formatted tables using plain HTML markup.
Here is a sample CSS snippet that contains all you need to format tables with any range of colours, borders and other effects:
table { border-collapse: collapse; } tr { border: 1px solid #666; } th { background-color: #ccf; border: 1px dotted; text-align: left; } td { border: 1px dotted; background-color: #ffc; vertical-align: top; }
Essentially, setting the border-collapse property to collapse allows borders to be applied to TR's and TD's in ways that aren't possible using CSS1.
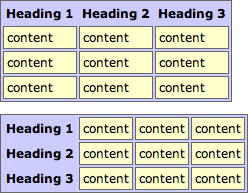
The styles above have been applied to two tables below. The tables are marked up using nothing fancier than TH (for headings) and TD (for content). The cellpadding is defined in the HTML but could just as easily be set using CSS.
Heading 1 Heading 2 Heading 3
content content content
content content content
content content content
Heading 1 content content content
Heading 2 content content content
Heading 3 content content content
this is how it should appear:
Using the standard TABLE model would require twice as much code, as you'd have to set the background colours, borders and text alignment for each row or cell.
You might want to pay special attention to the section on Border conflict resolution in the W3C specifications. It explains how precedence is determined when borders belonging to different elements overlap.
To summarise, a border that appears 'more solid' will override one that is 'less solid' with the exception of those that are 'hidden'. That explains why, in our example, the solid borders around the rows over-ride the dotted borders around cells.
If your browser renders the above tables differently than the sample provided, it probably isn't following these rules.
Once you've set the border-collapse property of a table to collapse, you can add individual borders to any rows or cells in that table. Here's a small demonstration:
1 2 3
4 5 6
7 8 9
You should be seeing a red square inside a yellow one. There will also be a partial green box around the '9', but as it's a 2px border, it is overruled by the other, 3px, borders (see 'border conflict resolution' above).
CSS: Tables: border-collapse: separate
The CSS2 border-collapse property allows you to quickly create formatted tables using plain HTML markup.
Here is a sample CSS snippet that contains all you need to format tables with any range of colours, borders and other effects:
table { border-collapse: separate; border: 1px solid #666; background-color: #ccf; } th { text-align: left; } td { border: 1px solid #666; background-color: #ffc; } Essentially, setting the border-collapse property to separate allows borders to be applied to table cells in ways that aren't possible using CSS1.
The styles above are applied to two tables below that are marked up using nothing fancier than TH (for headings) and TD (for content). The cellpadding and cellspacing values are defined in the HTML, but could also be set using CSS.
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| content | content | content |
| content | content | content |
| content | content | content |
| Heading 1 | content | content | content |
|---|---|---|---|
| Heading 2 | content | content | content |
| Heading 3 | content | content | content |

This kind of layout is not possible using the standard TABLE model.
1. Combining border-collapse with other properties
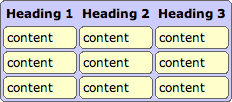
This last example combines the 'separated' table model with the experimental border-radius property:
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| content | content | content |
| content | content | content |
| content | content | content |

Note: As explained on the border-radius page this will work in the Mozilla browsers (Firefox, Netscape et al) and not in Internet Explorer.
No comments:
Post a Comment