CSS: Animation Using CSS Transforms
The examples on this page will work properly in Safari and Chrome and Opera. In the latest Firefox release you will see the transforms, but without any animation (if you want to see the animations in Firefox you can now download Firefox Beta 4). If you're still using Internet Explorer nothing on this page will make much sense.
The implementation of animation in CSS involves setting up a transformation to take place in response to a mouseover or other event. Then, rather than applying the effect instantly, we assign a transition timing function which applies the transformation/s over a set time period.
Update: All examples on this page will work in Safari 5, Chrome 6, Firefox 4 Beta and (with a few quirks) Opera 10.
1. Introducing CSS Transformations
The effect of a CSS Transform is to modify the appearance of an element in the browser by translating, rotating or other means. When defined in a style sheet the transform is applied before the page is rendered, so you don't actually see any animations. Transforms can also be applied as a mouseover or similar effect which you can see in the next section.
Apple's proposal for CSS Transformations calls for the ability to change the perspective and work in three dimensions, but that's some way away yet. Even the features demonstrated here won't appear in other browsers until they're approved by the standards body who are still quibbling over CSS3 modules.
Below we've placed four identical DIV's styled as a 100 x 60 pixel box with a 2 pixel green border. Subsequently, each element has been transformed in some way using the -webkit-transform property as follows:
Updated: Firefox and Opera now support these transforms with an identical syntax. Just replace -webkit with -moz and/or -o in the examples below and you will see the same effects.
| box 1 | Translated to the right: -webkit-transform: translate(3em,0); |
| box 2 | Rotated 30 degrees with the clock: -webkit-transform: rotate(30deg); |
| box 3 | Translated to the left and down slightly: -webkit-transform: translate(-3em,1em); |
| box 4 | Scaled to twice it's original size: -webkit-transform: scale(2); |
| box 1 box 2 box 3 box 4 Without the translations, and the red border on the second box, you would see just four identical boxes labelled one through four. What you see in supported browsers (Safari, Chrome, Firefox, Opera), however, will be more like this:
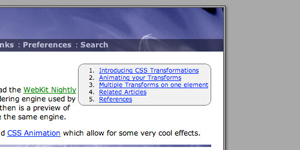
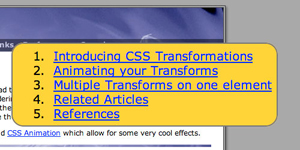
Of note is the fact that the text is still selectable in transformed elements, even when rotated, and that scaling an element affects other properties including border widths and font sizes and not just the dimensions. 2. Animating your TransformsWhile CSS Transformation in itself is a powerful tool for developers (though I shudder to think what would happen if it was more widely available), the ability to animate the same effects using -webkit-transition is far more exciting. Move your mouse over the following four boxes for a demonstration: box 2 box 4 What you see above is the four boxes from the previous section, in their default states. When you mouseover any of the boxes, however, the CSS transformation is applied as a one second animation. When the mouse moves away the animation is reversed, taking each box back to it's starting position and state. And we can achieve all this using nothing other than HTML and CSS! If you think that's cool, realise that CSS Animation can be applied not just to the transforms, but also to other CSS properties including: opacity, colour and a bunch of other properties. In the next example the box on the left begins as small and green with square corners, while the one on the right is larger, with a red border and rounded corners. Hovering over either of the boxes will trigger an animation that makes box 1 take on the appearance of box 2 and vice versa. Activating transforms using :hover is supported in Firefox, but it isn't yet possible to control the timing of the effects using transitions, instead the element moves or changes immediately. box 1 box 2 Again, we're still only using HTML and CSS to make this happen. Stay tuned for more advanced examples using JavaScript to control the animation. Without CSS Transforms the two boxes will still change their border-color, and possibly also the border-radius, but it happens immediately rather than as a one second animation. 3. Multiple Transforms on one elementTo apply more than one transformation to a single element simply list them one after another separated by spaces. The submenu for example at the top right of this page has the following styles: This means that when you hover over the submenu, it will change colour, rotate and double in size over a period of one second as shown here:
These effects are now available in the latest public release of Safari, so in principle all OSX users will be able to see these effects. Whether it's a good idea to add them to your website I'll leave up to you. Update: Thanks to misterbisson those without WebKit can now see a screencast of the menu animation: 4. Animations in actionNow here's another example of the kind of fun we can have in combining different effects into single animation. Perhaps you can already work out what's going to happen based on the CSS?  If you're using Safari 3 you may notice some problems with the animation, particularly when it reverses after you move the mouse away, but in the latest version of WebKit it's already much smoother. Also the animation in Opera is a bit erratic, with not all the elements being animated. The dotted outline that appears during the animation shows the placement of the DIV containing the rocket image. This DIV translates across the screen while the image inside is rotated. Simple! For the browser-impaired what's happening is that when you move the mouse over the space background, the rocket translates from the bottom left to the top right over a period of 3 seconds (translate()) and also rotates 70 degrees in a clockwise direction over the first 2 seconds (rotate()). The effect is rudimentary, but shows the potentional. |



No comments:
Post a Comment